讓App 放在那不會自動進入休眠狀態,如何是影片類型、開會類型這種長時間不會操作,但要長時間開啟螢幕
看完了 Usage 和 Example 是符合需求的和簡單好用的感覺
import 'package:wakelock/wakelock.dart';
// ...
// The following line will enable the Android and iOS wakelock.
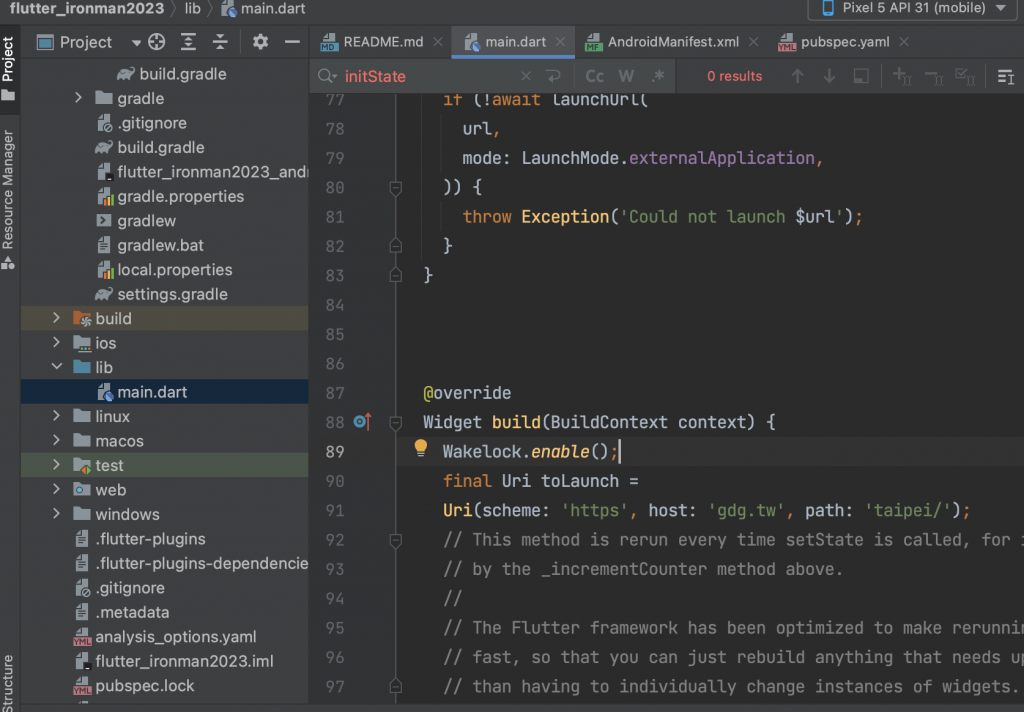
Wakelock.enable();
// The next line disables the wakelock again.
Wakelock.disable();
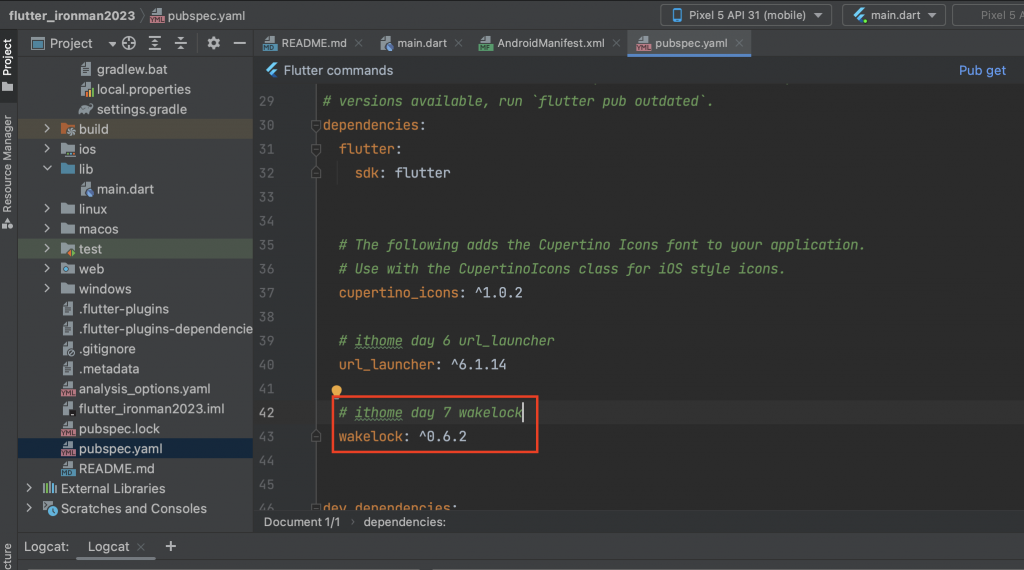
直接在 pubspec.yaml 加上 wakelock: ^0.6.2 ,然後pub get
dependencies:
wakelock: ^0.6.2

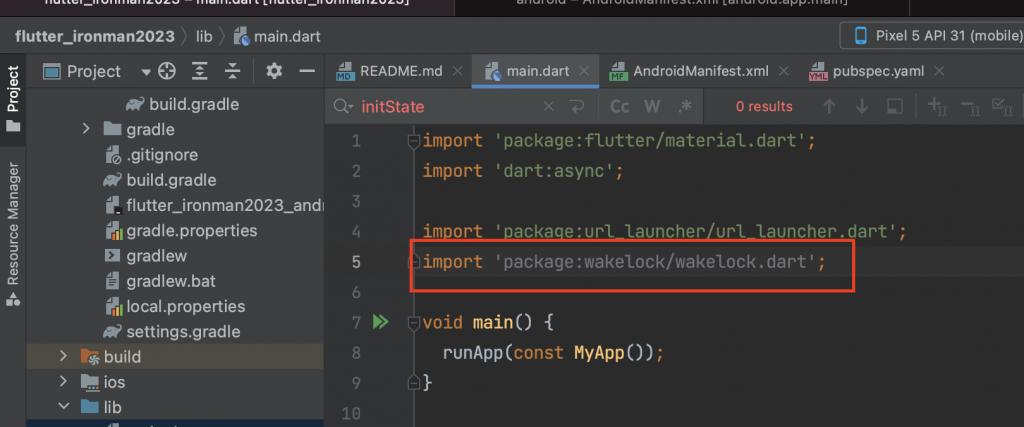
在 /lib/main.dart 加入 程式
import 'package:wakelock/wakelock.dart';

把wakelock Enable

這樣螢幕就不會休眠了

真的是簡單好用呀
